织梦dedecsm模板中首页如何实现分页的三种方法
有时在做的时候需要实现首页分页效果,但是织梦本身首页是不带分页功能的,那如何实现织梦首页分页呢?有3种办法可以实现:
一、用arclist标签+Ajax实现织梦首页分页
二、交叉栏目ID 实现织梦首页分页
三、自由列表实现织梦首页分页
有时在做织梦模板的时候需要实现首页分页效果,但是织梦本身首页是不带分页功能的,那如何实现织梦首页分页呢?有3种办法可以实现:
一、用arclist标签+Ajax实现织梦首页分页1、必须在首页<head></head>中引入
- <script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script>
复制代码2、<head></head>必须加入
- <script>
- function multi(pagenum,tagid)
- {
- var taget_obj = document.getElementById(tagid);
- var taget_obj_page = document.getElementById("page_"+tagid);
- myajax = new DedeAjax(taget_obj,false,false,'','','');
- myajax.SendGet2("/plus/arcmulti.php?mtype=0&pnum="+pagenum+'&tagid='+tagid);
- myajax = new DedeAjax(taget_obj_page,false,false,'','','');
- myajax.SendGet2("/plus/arcmulti.php?mtype=1&pnum="+pagenum+'&tagid='+tagid);
- DedeXHTTP = null;
- }
- </script>
复制代码3、在arclist标签中必须含有tagid与pagesize参数。 第一个是缓存名,第二个是单页条数。
- {dede:arclist tagid='index' pagesize='20'}
- <li><a href="[field:arcurl/]" >[field:title/]</a></li>
- <p>[field:info/]...</p>
- {/dede:arclist}
复制代码4、必须存在arcpagelist标签,且必须声明缓存参数tagid且缓存参数与arclist中tagid保持一致。
- {dede:arcpagelist tagid='index'/}
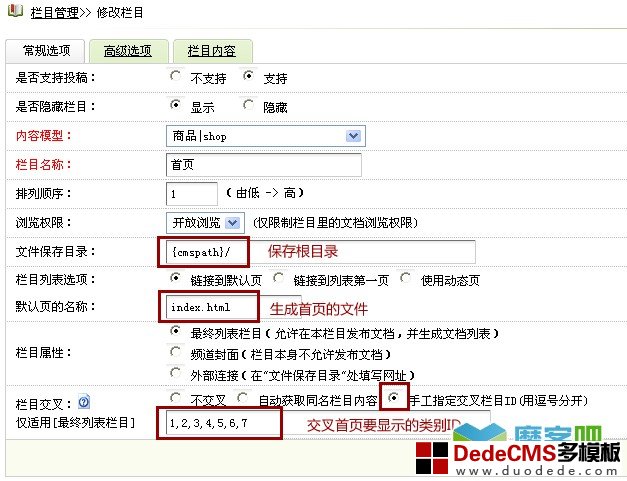
复制代码二、交叉栏目ID 实现织梦首页分页1、首先你在后台新建一个"首页"的的栏目

2、设置首页栏目

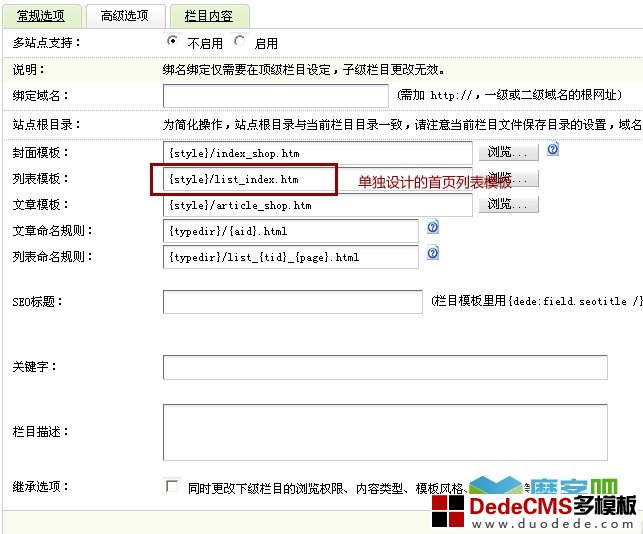
3、模板就直接用列表模板就可以了,如果你技术好的话,可以设计成自己想要的模板,比如矮油设计{iucms.com}瀑布流淘宝客模板首页采用的list_index.htm就是单独设计的,那么设置首页模板就可以设成这个,如下图

4、主要注意几点:
(1)交叉的id只能写最后一级的栏目id,就是你文章的隶属栏目id;
(2)更新不能用首页更新要用 更新栏目HTML 首页链接地址还是不变。
5、交叉栏目ID 制作的织梦首页分页可以实现了。
三、自由列表实现织梦首页分页因为用自由列表实现织梦首页分页,后台中的更新首页HTML功能就废了,以后一键生成网站以后要到自由列表中去生成一次,否则网站首页为空白,所以这种方法还是不建议使用的。
今天关于怎么实现织梦模样首页分页我们就介绍到这里,希望对大家有帮助。