使用方向键来控制实现现上一页下一页翻页是非常炫酷的事情,可能会有不少朋友想要让自己的网站来实现这个效果吧,苦苦在网上寻找相关的教程但是最终还是无法实现,那么织梦模板大全小编在本文给大家讲解个可靠的方法。

相信很多人都看了这个文章,现在网上转载最多的也是这种方法,可是本人测试,无法实现正常翻页效果。下面说一下我自己测试的织梦方向键实现上一页下一页翻页实现方法。
-
一、修改arc.archives.class.php,使得{dede:prenext get='pre'/}、{dede:prenext get='next'/}可以直接调用上一篇、下一篇文章的网址。方法如下:
找到include目录下的这个文件:arc.archives.class.php
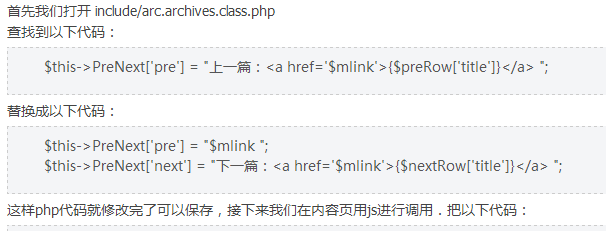
找到这几行:
$this->PreNext['pre'] = "上一篇:<a href='$mlink'>{$preRow['title']}</a> ";
$this->PreNext['next'] = "下一篇:<a href='$mlink'>{$nextRow['title']}</a> ";
分别替换为以下几行:
$this->PreNext['pre'] = "$mlink";
$this->PreNext['next'] = "$mlink";
<a href={dede:prenext get='pre'/}>上一篇</a>
<a href="目录链接“><b>返回目录</b></a>
目录链接:多本小说的话可以考虑用{dede:type}<a href="[field:typelink /]">[field:typename /]</a>{/dede:type};单本小说的可以考虑直接用 {dede:global.cfg_basehost/}/
<a href={dede:prenext get='next'/}>下一篇</a>
-
三、内容页页模板头部<head></head>里加上以下js。
<script type="text/javascript" language="javascript">
<!--
document.onkeydown=nextpage;
var prevpage='{dede:prenext get='pre'/}';
var nextpage='{dede:prenext get='next'/}';
var index_page = "/";
//var bookpage="index.html"; 返回目录页,单本的话,直接返回首页即可。
function nextpage(event)
{
eventevent = event ? event : (window.event ? window.event : null);
//if (event.keyCode==13) location=bookpage
if (event.keyCode==13) location=index_page
if (event.keyCode==37)
{
if (prevpage!='' && prevpage!='上一篇:没有了')
location=prevpage;
else
alert('这是第一页');
}
if (event.keyCode==39)
{
if (nextpage!='' && nextpage!='下一篇:没有了 ')
location=nextpage;
else
alert('已经是最后一页了');
}
}
//-->
function getElement(aID)
{
return (document.getElementById) ? document.getElementById(aID): document.all[aID];
}
function makeRequest(url){
http_request=false;
if(window.XMLHttpRequest){//Mozilla,Safari,...
http_request=new XMLHttpRequest();
if(http_request.overrideMimeType){
http_request.overrideMimeType('text/xml');
}
}else if(window.ActiveXObject){//IE
try{
http_request=new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
http_request=new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){}
}
}
if(!http_request){
alert('Giving up:(Cannot create an XMLHTTP instance)');
return false;
}
return http_request;
}
</script>
到此,织梦内容页用方向键来翻页效果就完美实现了。